Cara Nak Buat Header Untuk Laman Web
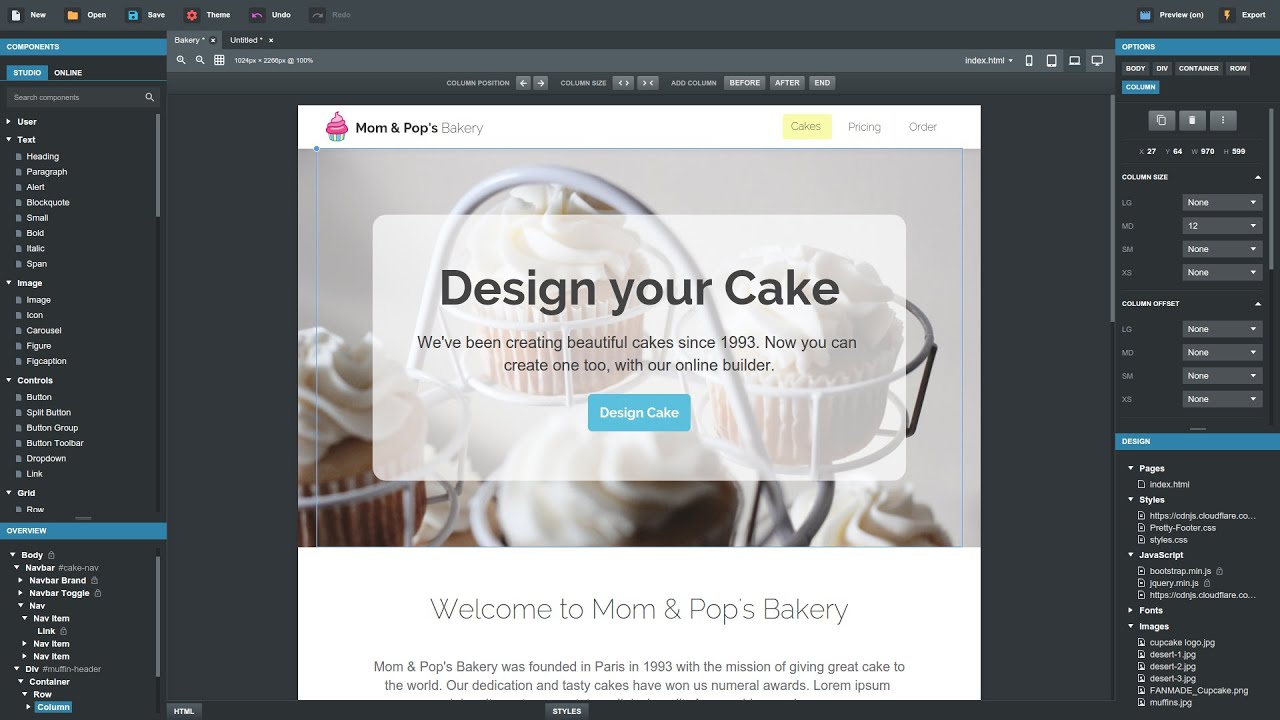
Sebagai pelengkap header website perlu adanya hero yang berisi CTA button serta informasi yang menjelaskan secara singkat mengenai. Kami akan melihat ketiga-tiga kaedah yang dinyatakan di atas dan melalui langkah-langkah yang.

Hasilkan Header Google Form Menggunakan Canva Youtube
Karena saya sudah membuktikan.

. Sebelum kita mulai kita membutuhkan dua plugin. Sebelum mengetahui cara membuat Header CSS yang responsif kenalilah komponen-komponen yang ada di dalam sebuah header. Jika Anda kesulitan menemukan cara untuk memperkenalkan situs web Anda ke lokasi ini mungkin Anda akan menemukan inspirasi dalam tren desain header tahun 2017 berikut ini.
Membuat header yang keren dan menarik tentu saja membutuhkan kreativitas yang tinggi ada banyak hal yang patut diperhatikan sebelum mulai membuat header pada. Ada dua cara membuat page header maupun footer. Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut.
Membuat Header Menggunakan Photoshop. Pilih HTML Header atau Text. Dibawah ini ada beberapa header yang cukup unik dari beberapa.
Membuat Header Dengan Tulisan Keren. Cara membuat header di Word dapat dilakukan dengan dua cara yaitu manual dan otomatis. Banyak cara membuat header website bergerak yang rumit namun ada pula yang mudah.
Hari ini kita akan melihat cara membuat header dan footer khusus dengan bantuan Element Page Builder. Coba gunakan animasi dalam ukuran header website sedang ke besar. Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5 yakni.
Jika ingin membuat header secara manual berikut adalah caranya. Cara 1. Untuk lebih mudah memahami konsep web design.
Klik Appearance di menu sebelah kiri. Pilih menu Page Layout. Kamu wajib ikuti cara mudah berikut ini agar semua halaman setelah halaman pertama tidak memiliki header.
Cara pertama adalah menggunakan menu Insert yang standar digunakan kebanyakan orangSedangkan untuk cara kedua adalah cara. Animasi bisa membuat header di website kamu terlihat lebih keren dan modern. Anda harus memilih salah satu kaedah ini bergantung pada kecekapan anda.
Tutorial ini merupakan pengenalan lengkap kepada cara membuat laman webLaman web adalah kaedah utama untuk penyampian maklumat di Internet. Elemen utama dari header situs web. Yang sudah paham dasar web design silahkan scroll down ke cara membuat header navigation bar yang responsive.
Ada beberapa header web yang pernah saya buat kali ini header HTML paling keren yang berhasil saya buat setidaknya menurut selera pribadi. Yup memang dibutuhkan sebuah ide kreatif untuk membuat atau memilih Header yang khas unik dan menarik. Dengan membuat header bergerak website yang berisi mengenai informasi cara edit.
Membuat Header Menggunakan CorelDraw. Berbagai jenis laman web didirikan. Halaman HTML yang dilengkapi dengan heading yang terstruktur akan lebih mudah muncul di hasil pencarian search engine.
Membuat Custom Header Footer. Desain header HTML ini. Klik Settings yang terletak di sudut kiri bawah akun Anda.

How To Design A Website In 2022 A Step By Step Guide

Design A Footer That Sticks To The Bottom Of The Page Designing A Blog With Html And Css 6 Youtube

No comments for "Cara Nak Buat Header Untuk Laman Web"
Post a Comment